Why Are My Shopify Product Images Different Sizes? Shopify Troubleshooting Tips
Published September 4, 2023

AI Summary
Online shopping is a visual experience. A potential buyer can't touch, feel, or try the products, so they rely heavily on product images to make their purchasing decisions. Consistent and appealing visuals convey professionalism and trustworthiness.
On the other hand, inconsistent product images on your Shopify store can be visually off-putting and damage its credibility. In fact, one study reveals that 67% of online shoppers prioritize image quality when making purchase decisions. If you're dealing with image size issues, don't worry. This guide has you covered with helpful troubleshooting tips to fix it.
1. Understand Image Sourcing and Formats
The quality of your product images on Shopify can make or break a sale. Using high-quality images not only enhances your site's visual appeal but also builds trust with your customers.
However, not all image formats are created equal. JPEG, PNG, and GIF, for instance, can greatly impact both image size and quality. While JPEGs are ideal for photos due to their ability to retain color and detail, PNGs are best for product photos with transparent backgrounds or those requiring higher clarity.
For most products, I recommend you stick to JPEGs. They offer the best balance between quality and file size. However, if you need transparent backgrounds, PNGs are your best bet, and don't forget the GIFs if you want to get a little creative with animations.
» Explore the difference between product types and collections.
2. Design Considerations and Customization
Ever wondered why two products, uploaded with the same dimensions, display differently on your Shopify store? The answer lies in your chosen Shopify theme. Different Shopify store themes have unique style guidelines, which means your product images might be automatically adjusted or resized to fit the theme's design.
That's where responsive design comes in. Essentially, responsive design ensures that your store (and its images) look great on all devices, whether it's a laptop, tablet, or smartphone.
How to Change Image Settings on Shopify
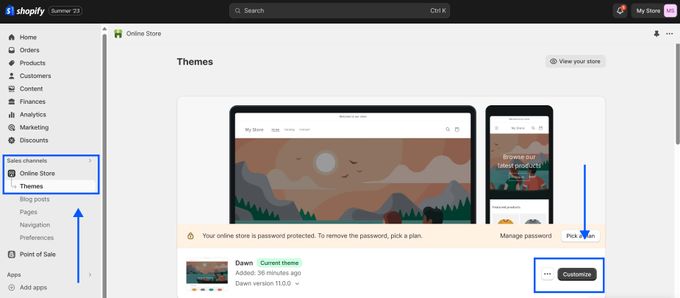
- In your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
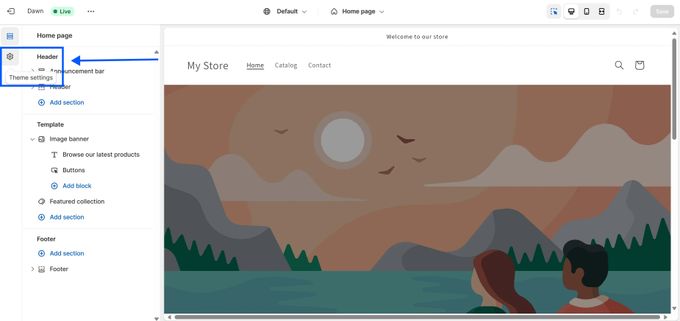
- Click Theme settings.
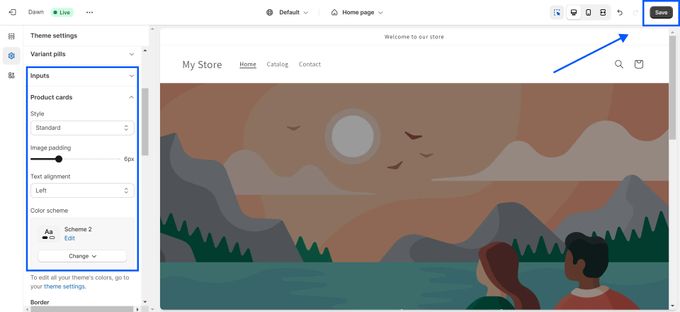
- Click Product cards in the sidebar menu.
- Look for options related to image display, such as Image padding, etc.
- Adjust the settings as needed and preview the changes on different devices.
- Click Save when you're done.
Check Your CSS Code
Custom Cascading style sheet (CSS) code can also be a culprit. If you've added specific CSS while customizing your store, this can override default theme settings, leading to variations in image size and alignment.
For basic CSS troubleshooting, always ensure that you:
- Keep a backup of your original CSS before making changes.
- Look for image-related CSS properties like max-width, height, or object-fit.
- Ensure that these properties are consistent for all product images.
While it's tempting to customize every aspect of your store for a unique touch, excessive customizations can sometimes lead to inconsistencies, especially in image display. Stick to necessary customizations and always keep the user experience in mind.
» Want better looking images? Try improving your image resolution.
3. Uploading and Editing Images
I learned the hard way that if your images are of varying dimensions, even the best-designed Shopify theme won't save you from a chaotic display. Before uploading, take a moment to resize and crop your images to uniform dimensions. There are plenty of free tools online, like Canva or Pixlr, that can help with this.
But what if you notice inconsistencies in already uploaded images? No worries! Shopify's built-in image editor is a lifesaver. It allows you to crop, resize, and make basic edits right within your dashboard.
4. Product Variants and Image Management
Variants allow customers to view the same product in different sizes, colors, or materials. But, if not managed correctly, variants can lead to image inconsistencies. I've often seen products with one size showing a large image while its color variant showcases a thumbnail-sized one.
You can manage variant images by uploading each image with the same dimensions. Even if the colors or patterns vary, maintaining consistent image dimensions will ensure a harmonious look across your product page.
If manual management feels like a chore, there are Shopify apps designed to simplify this process, such as All-In-One Image Master by Egnition. This app can automate resizing, ensure uniformity across variant images, and even enhance image quality.
5. Simplify Image Management With All-In-One Image Master
Managing product images can sometimes feel like a herculean task, especially for expansive Shopify stores. That's where tools like Egnition's All-In-One Image Master come into play, designed with the sole purpose of streamlining product image editing on Shopify.
Here are some standout features of this stellar app:
- Automated background removal: No need for manual editing. The app intelligently identifies and removes backgrounds.
- Resizing and centering: Guarantee uniformity across all product images. It automatically resizes and centers images, adhering to your preferred dimensions.
- Style consistency: Whether it's a specific background color or a watermark, this feature will ensure a consistent style across all products.
- Optimized image compression: A dual benefit—faster page loads due to reduced image sizes and a potential SEO boost, as page speed is an essential ranking factor.
- Bulk editing: Got a whole batch of images that need tweaking? No problem. With the bulk edit feature, you can apply changes to multiple images at once.
- Automated alt text generation: The app auto-generates relevant alt text for your images, ensuring they're not just search-friendly but also user-friendly.
A Picture Can Be Worth a Thousand Sales
Navigating the choppy waters of e-commerce isn't just about selling quality products; it's also about presenting them well. A store's visual appeal directly impacts user experience and, by extension, sales. Maintaining uniform, high-quality images isn't a mere detail but an essential aspect of creating a successful online store.
If manual adjustments seem daunting, third-party apps like the All-In-One Image Master can be a game-changer. With its plethora of features—from bulk editing to optimized compression—it's designed to elevate your visuals and streamline your image management process.
Wrapping up, as you step forward in your Shopify adventure, remember that every pixel counts. Your store's visuals narrate your brand's story, so ensure they're telling it right.