How to Optimize a Slow-Loading Shopify Store
Published June 15, 2021

AI Summary
There are several factors that can potentially affect a Shopify store’s page load speed. Unfortunately, some of these factors can’t be controlled, but others can.
Here, we're going to show you how to reduce page loading time for your Shopify store. But, before you get started, you’ll want to get some kind of loading time metric that will allow you to see if the changes you are making are actually working. To help you out, there are several website speed testing tools you can use to gauge your store’s overall loading times. Two of the best are Pingdom or Google’s PageSpeed Insights.
With these tools in hand, let's take a look at what's slowing down your store:
Why is Shopify Website Speed So Slow?
Shopify website page loading speeds can be seriously troublesome. Not only will it frustrate your customers and make your site’s backend run slowly but it will also hurt your SEO standing with search engines and likely affect your ranking. Ultimately decreasing your site’s organic traffic.
There are several different reasons why Shopify page load speed is slow. Here are the main ones:
- Excess apps are bogging your site
- Junk code is clogging your backend
- Onsite media is uncompressed, large, and slow-loading
- Redirects or broken links are common
- AMP pages are not enabled or automatically created
- A Shopify theme hasn’t been developed with page speed in mind
With so many potential reasons, you might be left thinking, "How can I speed up my Shopify site?" And thankfully, there are a few things you can do:
How to Make Your Shopify Store Load Faster
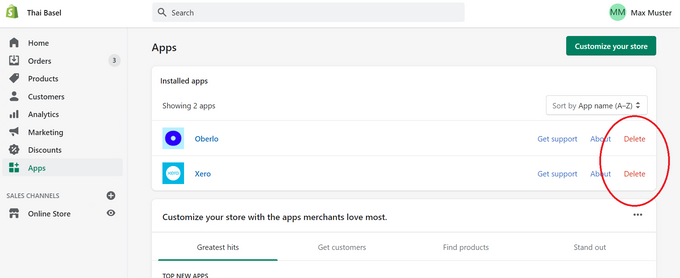
Remove Excess Apps
When apps are integrated into a Shopify store, code is added to facilitate its functionality. With more and more integrated apps comes even more code, meaning Shopify’s content management system (CMS) has more to consider when customers are navigating your store.
Basically, this slows everything down and will begin to affect the overall speed of a store. To mitigate this, there are a couple of steps you can take:
- Remove any apps from your store that you no longer use
- Disable features of apps you’d like to keep that aren’t in use
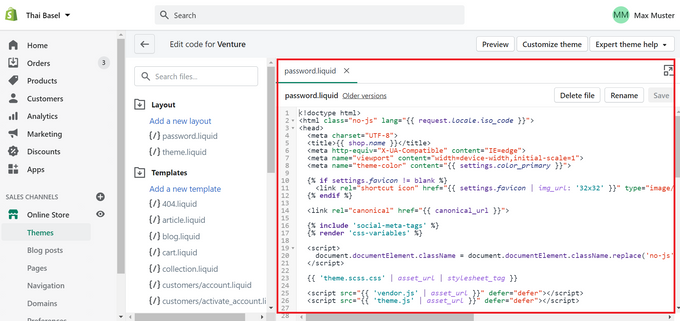
Remove Junk Code
Uninstalling apps that are bogging down your site is one thing, but quite often these apps will leave junk code that can remain in your site’s backend and continue to slow things down. To really increase Shopify loading speed, you’ll need to go in and clear things up. Unfortunately, though, unlike some other CMS platforms, Shopify doesn’t currently offer an app to do this.
While that’s fine for users who understand code like HTML, CSS, or JavaScript, it doesn’t help much for the rest of us e-commerce mortals. With that in mind, if you don’t feel comfortable jumping in and delete residual code, it’s highly recommended you hire a developer who does. Deleting the wrong thing could potentially be a huge deal that’s absolutely not worth the risk.
Optimize Onsite Media
Oversized images and embedded on-page videos can seriously slow down a page’s loading speed. Thankfully, a strategy termed "lazyload" can be implemented to fix this problem. Rather than a page loading all media at once, lazyload simply tells a website page to only load an image or video as a user is scrolling past it.
This can significantly improve page load speed and is a fairly simple thing to fix. A lazyload app like Lazify is a great way to implement this.
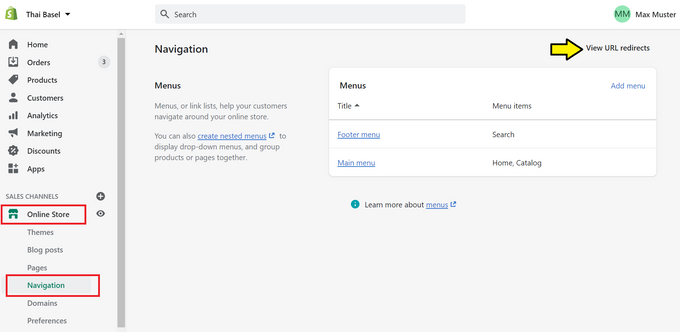
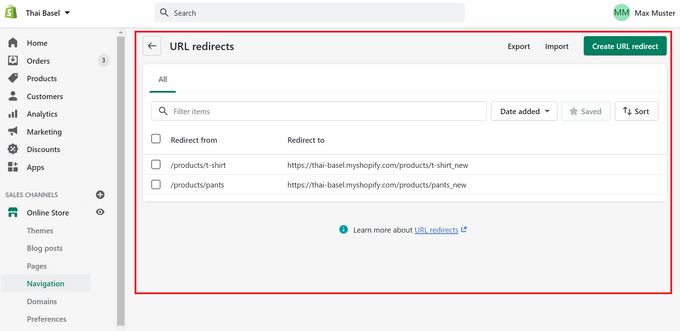
Reduce Redirects and Fix Broken Links
Another consideration to make when aiming to speed up a Shopify website is redirects and broken links. Both will affect how fast a site’s pages load and, if prevalent enough, will work to hurt your site’s rankings.
To reduce the impact of both of these issues, you’ll need to comb your site and limit redirects as much as possible as well as run through broken links and either remove them or replace them with a link that does work. If your site is quite large and comprehensive, you can use an app like Broken Link 404/301 Redirect. But remember, the more apps the higher the likelihood of a slow loading site.
Generate Fast-Loading AMP Pages
AMP pages (accelerated mobile pages) have been developed to increase the page loading speed on mobile devices. And with a large proportion of e-commerce shoppers now using mobile devices to shop, it’s more than worth your while to do this. In Shopify, you can use an app like FireAMP or RocketAMP to automatically set this up for you.
Consider Switching Themes
As drastic and frustrating as this may seem, some themes just haven’t been optimized for Shopify page load speed. And while switching to a different may seem like a drastic approach and should probably be left as a last resort, sometimes it simply can’t be helped.
To ensure you don’t simply install a new theme that may be just as slow, hunt around for a Shopify theme that is not only developed for fast-loading pages but is also well regarded by other page speed-minded Shopify users. The guys from both Shoptimized and Out of the Sandbox make some great fast-loading themes. You could try starting there.
Conclusion
Don’t allow your slow-loading store to frustrate and turn away your well-paying customers. Simply implement the above fixes and you’ll soon have your Shopify store up and running as if it were brand new.