6 Shopify Image Size Guidelines for Every eCommerce Merchant
Don’t let poor image quality ruin your Shopify sales. Follow these guidelines to optimize your images.
Published November 13, 2023

AI Summary
A compelling image can be the difference between a sale and an abandoned cart. That's why it's important to understand and follow Shopify image guidelines to a T. Poor image use also contributes to a slower store experience, which in turn leads to a greater bounce rate. So optimize your product and site images for the best user experience and enjoy more sales in the process. Here's how.
Meet the expert
Jameela Ghann is a seasoned online store owner with over a decade of eCommerce experience. Apart from running Alora Boutique, she's also the marketing manager for Fera Product Reviews.
» Expert insights to optimize your product images
1. Use Correct Image Formats
Shopify supports a variety of image formats including JPEG, Progressive JPEG, PNG, GIF, HEIC, WebP, and AVIF. However, most people tend to use PNG or JPEG for their images.
- PNG is commonly used for images that require transparency, such as logos or icons. It’s also great for images with text, as it keeps the text sharp and clear.
- JPEG is typically used for photographs or complex images without text. It has a smaller file size compared to PNG, which can help your Shopify store load faster.
While both formats are widely supported and can be used effectively, the choice between PNG and JPEG often depends on the specific needs of your images. For instance, if you have a detailed product photo, JPEG might be the better choice due to its smaller file size. But if you have a logo with text, PNG would be preferable due to its support for transparency and sharp text rendering.
GIFs can be used for 360-degree shots, as they can store multiple frames in a single file and support transparent backgrounds.
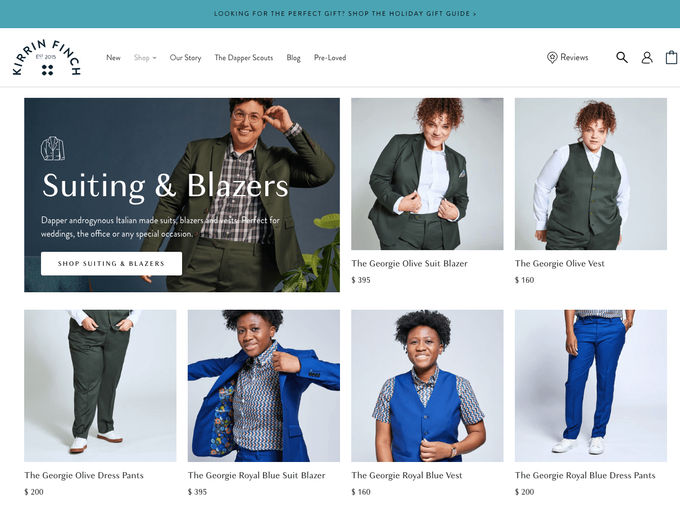
2. Keep a Consistent Image Style
Consistency is key when it comes to the look and feel of your Shopify store. This includes the style and aspect ratio of your product images.
The aspect ratio, the width-to-height ratio of an image, significantly influences how your product is viewed. Uniform aspect ratios across all images ensure a tidy and professional look.
A consistent image style boosts your brand’s professionalism and trustworthiness, making shopping more user-friendly by simplifying product comparison.
In contrast, inconsistent image styles and aspect ratios can result in a disorganized appearance, potentially overwhelming customers and leading them to leave your store without purchasing.
To create consistency, consider:
- Using a white/grey background for all product images. This will create a unified look and make it easier to compare products.
- Cropping or padding images to a consistent size and aspect ratio. You can use a photo editing software to do this.
- Using photo editing software to resize and compress images. This will help to improve your page load times.
Egnition’s All-In-One Image Master is a comprehensive tool for maintaining image consistency in your online store. This app intelligently identifies and removes image backgrounds, eliminating the need for manual editing. It ensures uniformity across all product images by automatically resizing and centering them according to your preferred dimensions.
3. Avoid Using Very Large Images
When a user visits your website, their browser downloads all of the images on the page. If your website has large images, it slows down your page loading speed, which can frustrate your visitors and impact your search engine ranking. It also may look distorted or cropped on different devices.
If you want to use large images on your Shopify store, you can optimize them without compromising load times like so:
- Use the smallest possible image size.
- Utilize a CDN (content delivery network) for image hosting.
- Select lossless compression for text or sharp-edged images and lossy compression for others.
- Take advantage of Shopify's automatic image compression feature.
- Implement a lazy loading script to defer image loading.
4. Follow Shopify's Image Size Guide
According to Shopify, the maximum image size for your website depends on the type of image, such as background, product, or blog. To help you understand the image size limits for different image types, we have created a table that shows the maximum dimensions and file sizes for each image type.
By following these limits, you can avoid uploading images that are too large and may cause errors or slow down your website.
| Image Type | Max image width (px) | Max image height (px) | Aspect ratio | File size (MB) |
| Background Image | 2500 | 1406 | 16:9 | 20 |
| Hero Image | 1280 - 2500 | 720 - 900 | 16:9 | 10 |
| Blog Image | 2240 | 1260 | 16:9 | 3 |
| Square Product Image | 4472 | 4472 | 1:1 | 20 |
| Logo | 250 | 250 | 1:1, 2:3, 4:1 | 1 |
» Product images different sizes? Troubleshoot Shopify image size issues here.
5. Optimize for Different Devices
Your Shopify store should look and function well on all devices, including desktops, laptops, tablets, and smartphones. This is known as device-specific optimization.
Use smaller image sizes for mobile devices. Square and vertical images work best, as they fit better, load faster, and allow customers to see more of your photo.
Choose a responsive theme, which will automatically adapt to the size of the device it is being viewed on. This means don't have to create separate versions of your website for different devices.
» Creating a mobile version of your store? Check out our 10 best mobile app builders
6. Monitor and Maintain Images Regularly
It's important to monitor and maintain your images regularly to ensure that they are still performing well. Look out for broken or low-quality images and inconsistent image styles along with outdated images.
Make sure to update your product images regularly, especially if you have seasonal products or frequently changing inventory.
Snap Into Best Image Practice
Online shopping is a visual endeavor. So, if you neglect Shopify's image style guidelines you're likely to lose sales. Today, shoppers expect slick user experiences so make sure you're practicing consistency, optimizing for mobile, and keeping your images up to date.
If you'd rather forgo manual optimization, you can install an app that does the heavy lifting for you. With Egnition's All-In-One Image Master you can create a specific ruleset so your images are consistently edited automatically, ensuring a standardized, professional result every time.